HTML5 placeholder no funciona en internet explorer

Un recurso que me encanta es el nuevo atributo placeholder de html5, que te permite introducir cierto texto deayuda en cualquier input de un formulario.
Y desde que lo descubrí - tirando de bootstrap - se ha convertido en vecino habitual. Sin embargo hace un rato los del piso del Internet Explorer se han quejado del ruido. Parece ser un error conocido que este tag no se renderiza adecuadamente en las versiones 8 y 9 de dicho navegador. ¡Menuda faena!.

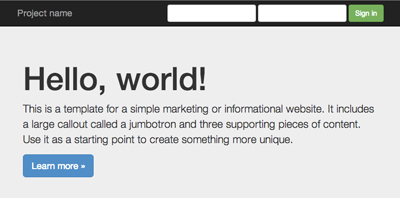
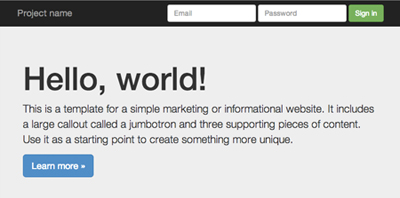
En este pantallazo simulado podemos observar que donde debería aparecer un texto descriptivo de "Email" y "Password" (fuente), no aparece absolutamente nada. He intentado solucionarlo con uno de los primeros resultados de Google, pero no ha funcionado, es más, probando el ejemplo de esa página en IE9, directamente no funciona.
Así que he recurrido a la siguiente solución, y su correspondiente ejemplo, el cual parece funcionar de forma adecuada. La solución pasa por descargarse y referenciar jquery.placeholder.js en el fuente e iniciarlo como se indica en la documentación:
<script src="/js/jquery.placeholder.js" type="text/javascript"></script>
$('input, textarea').placeholder();

Y el problema, milagrosamente, parece haberse solucionado. Otro hack más para nuestro querido vecino Internet Explorer. Y ya van unos cuantos.